圖文說明使用 Vue Cli 開發後,如何將 build 出的靜態檔推到 gh-pages 分支,並使用 GitHub Pages 開啟。
流程:
開發完成後,要先設定部署的路徑,再 build 檔案,並部署到 gh-pages 分支。
步驟 1: 設定部署的路徑
這邊設定的 /repoName/ 是指 github 儲存庫的名稱。
Vue Cli 2:
在 config 資料夾中的 index.js 做設定

1
2
3
4build: {
// ...
assetsPublicPath: '/repoName/',
}
要注意是修改 build 的地方
Vue Cli 3:
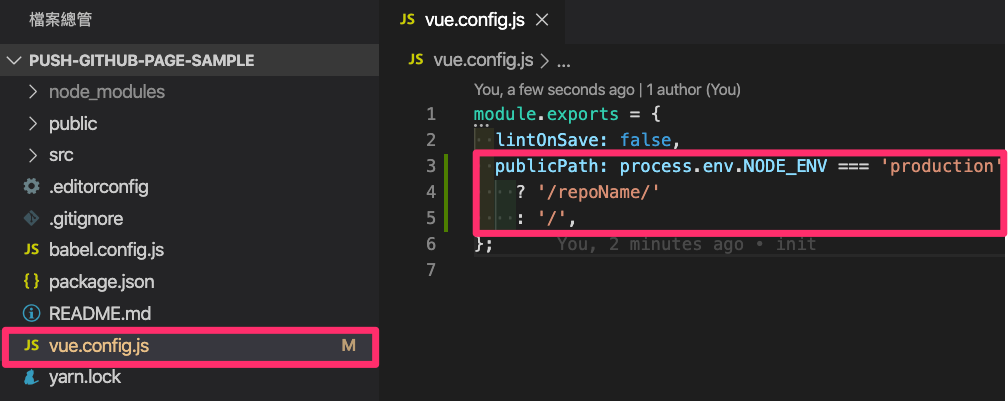
在 vue.config.js 中設定 publicPath (如果沒有 vue.config.js 需要自行新增一個)

1 | module.exports = { |
步驟 2:build 並部署到 gh-pages 分支
使用 shell
這個方法是我覺得最方便也是最常使用的方法,在 Vue 官方文件中,也是提供這個方法
- 新增一個
deploy.sh到資料夾中
新增的存放位置可以參考下圖:

- 將以下內容加入到 sh 中,並要注意更換
[email protected]:<USERNAME>/<REPO>.git為自己的儲存庫路徑
1 | #!/usr/bin/env sh |
[email protected]:<USERNAME>/<REPO>.git取得可參考下圖:

- 在終端機執行
sh deploy.sh
這樣就會成功的部署上去囉!
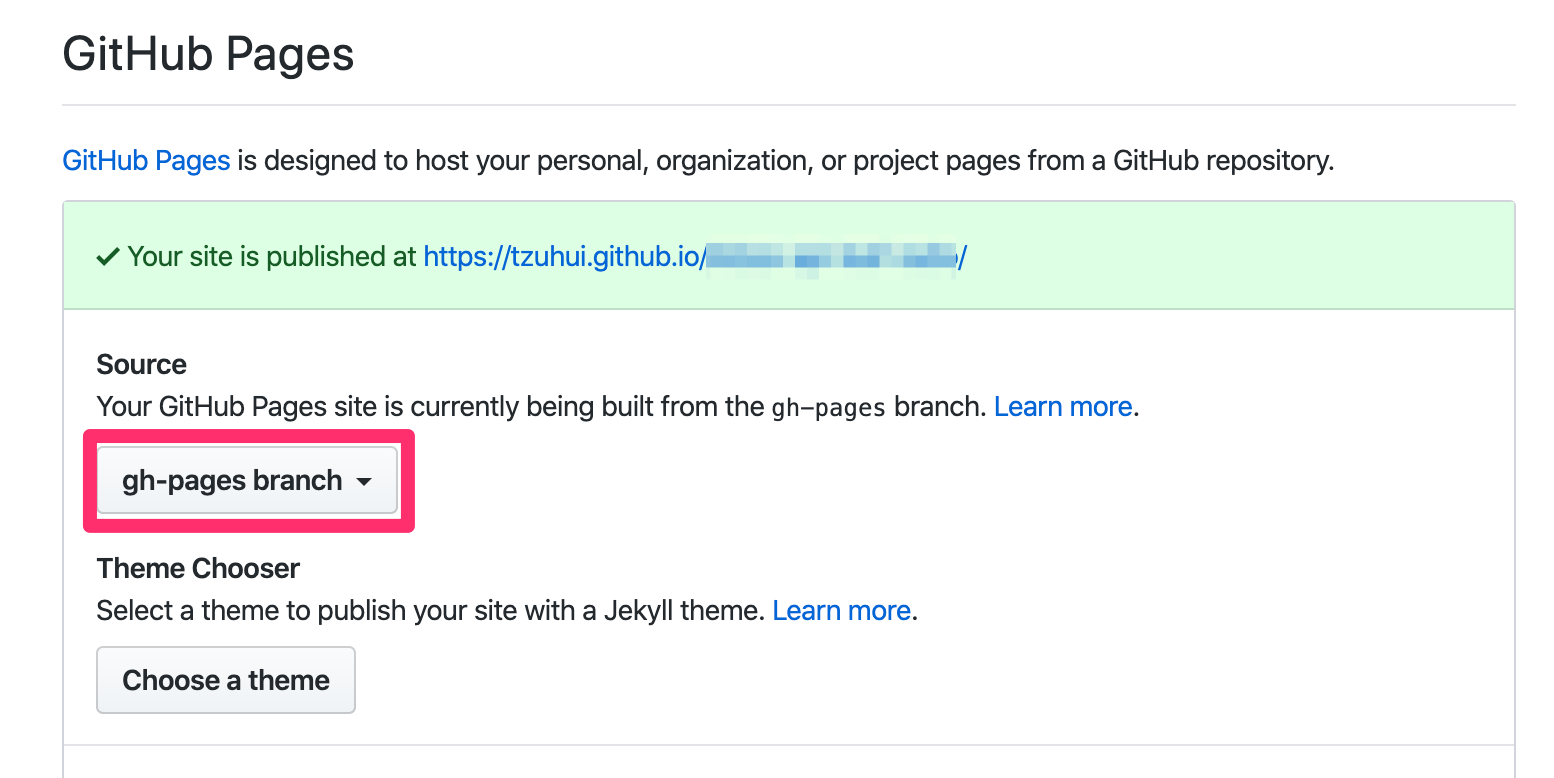
接下來只要到 gitube 儲存庫上 Settings 中設定 Github Pages 為 gh-pages 要顯示的即可