
上禮拜公司的設計師和我說,他想要有一個可以拖曳 icon 的 XD 插件,然後說 XD 文件上說只要會 HTML, CSS 和 JS 就可以做了,最後烙下一句狠話:『這個你不會做的話,那還說你是前端工程師?』聽到這句話,燃起我的熊熊鬥志,趁著清明連假、防疫之餘,就找個時間研究一下~
(好啦 其實只是一直覺得很想玩玩看啦
看完此篇你會了解到:
- XD 插件的開發檔案配置
- 插件必須包含的檔案
- 插件分為哪兩種 UI,分別該如何啟用與呈現
- 如何 debug
有做過 chrome extension 的話,應該都知道插件會有一些基本需要的檔案,而 XD 插件也是,主要會有 main.js 和 manifest.json
官方也有提供基本的範例程式碼,可以先下載此範例了解整個開發的流程與方式。
https://github.com/AdobeXD/Plugin-Samples/tree/master/quick-start-panel
開發的檔案位置
在 XD 中有提供一個 develop 資料夾,可以用來放置與讀取開發中的插件
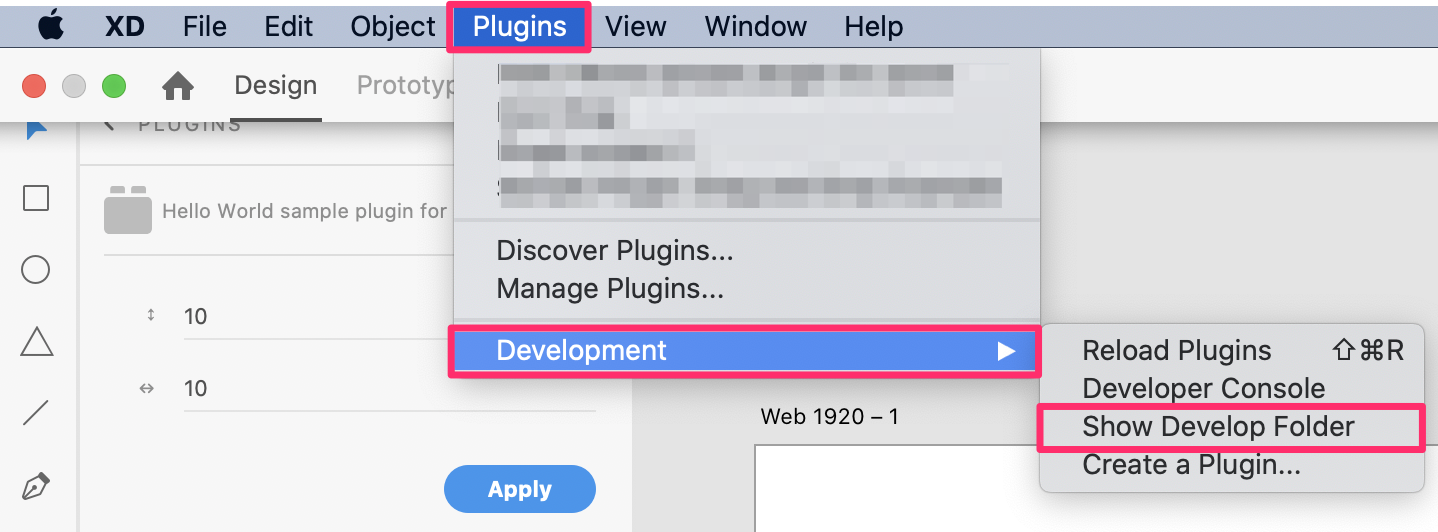
develop 資料夾可以從 XD 的 Plugins > Developments > Show Develop Folder 直接打開
打開後就可以將剛剛的檔案,或是自己建立包括 main.js 和 manifest.json 的資料夾放進去,接著只要 Reload Plugins 就可以在 XD 中開啟這個插件了
插件必須包含的兩個檔案與 UI 配置
插件中必須包括 manifest.json 和 main.js,透過這兩個的相互配置,就可以成功在 XD 開啟對應的 UI 了,以上面提供的範例為例,這個插件主要的功能是在 XD 中開啟 panel,並可以透過 panel 中的輸入欄位去增大 XD 的圖層。接下來就一一說明主要檔案的配置,以及 UI 分為哪兩種吧!
manifest.json
第一層的數據會包含:
- id:這個 id 會在 Adobe I/O Console 上獲得唯一值。
- name:要顯示的插件名稱
- version:版本號
- icons:icon 需要提供兩種尺寸,分別是 24 和 48
- host:host 須包括兩個內容,分別為 app 和 minVersion
- app 必為 “XD”
- minVersion 為最小版本,目前支援 panel 的最小版本是 21.0
- uiEntryPoints:用來定義 UI 入口點。分為 panel 與 menu 兩種
Panel
Panel 是側邊開啟的 UI。如下圖
若是要使用 panel,在 manifest.json 的 uiEntryPoints 就會這樣寫1
2
3
4
5
6
7"uiEntryPoints": [
{
"type": "panel",
"label": "Enlarge a Rectangle",
"panelId": "enlargeRectangle"
}
]
這邊的 label 就是識別用的,如果 uiEntryPoints 有兩個以上,就會出現選單,此時就可以透過 label 來識別選擇要用的功能。
而 panelId 是比較重要的,他會對應到 main.js 中 module.exports 的程式碼 (如下)。1
2
3
4
5
6
7
8module.exports = {
panels: {
enlargeRectangle: { // 對應 panelId
show, // main.js 中的函式
update // main.js 中的函式
}
}
};
menu
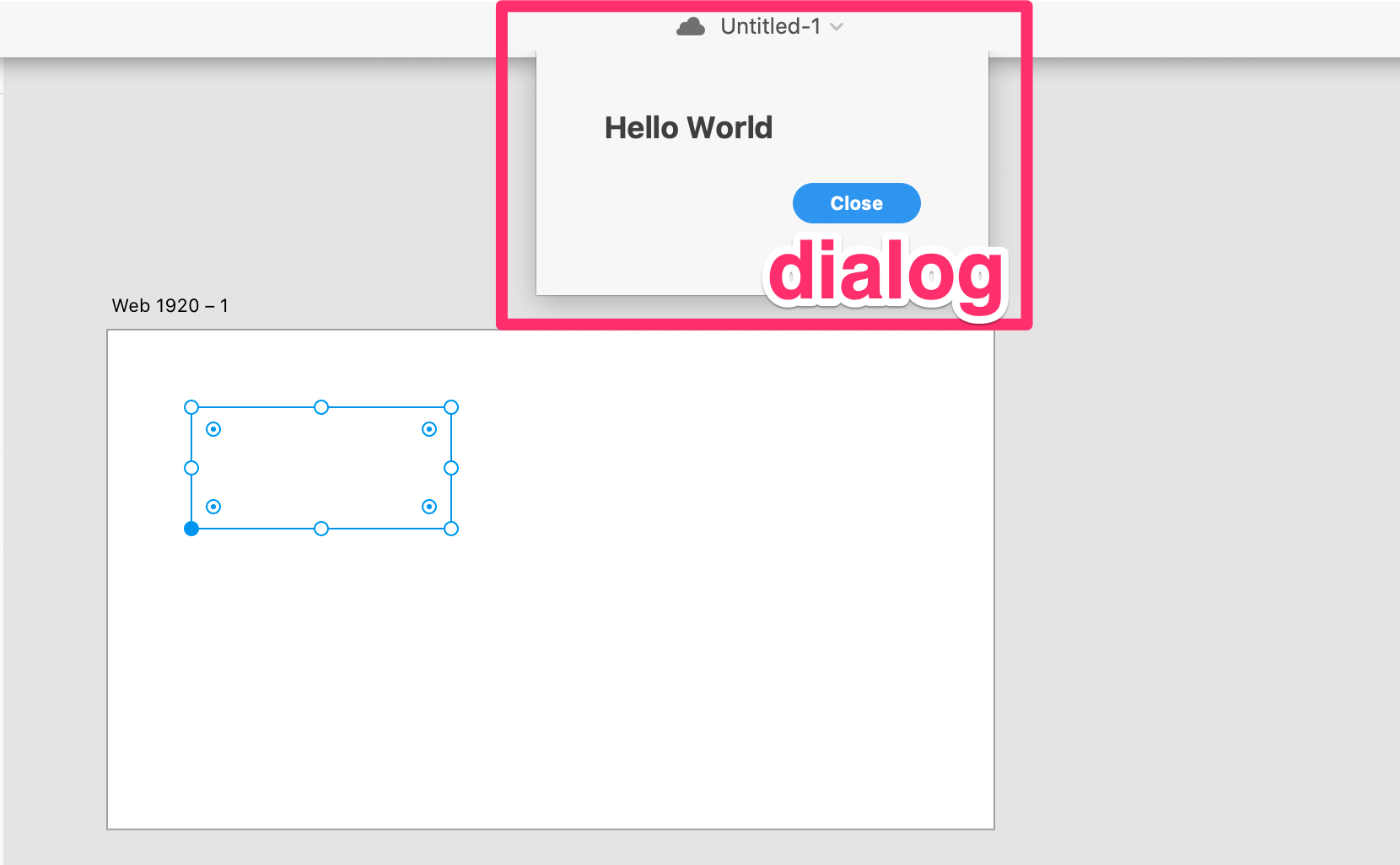
menu 可以用來開啟 dialog。如下圖:
若是要使用 menu (dialog UI),在 manifest.json 的 uiEntryPoints 就會這樣寫1
2
3
4
5
6
7"uiEntryPoints": [
{
"type": "menu",
"label": "Hello World Command",
"commandId": "menuCommand"
},
]
label 同上說明是識別作用,而這邊的 commandId 也同樣是會對應到 main.js 中的 module.exports,如下:1
2
3
4
5module.exports = {
commands: {
menuCommand: function () {...起始要執行的內容}
}
};
上面的 commandId 會對應 commands 的內容,就像是呼叫這個函式的概念。
了解 manifest.json 的基本配置,以及可以選擇的兩種 UI 後,就可以正式進入到開發的部分。
manifest.json 完整說明
main.js
main.js 除了是寫功能的程式碼外,UI 的呈現也是都要在這邊加上,因此這裡主要是說明如何加上開啟 UI 的程式碼。
panel
前面提到 manifest.json 的 panelId 會對應到 main.js 的 exports,而對應呼叫的方法有三種,分別是 show()、hide()、update()。
show() 是必須要有的,也就是用來將 HTML 樣板加上去側邊欄。
在 main.js 中,我們可以運用 HTML 和 CSS 去定義要呈現的樣板,可參考這邊的第 5 - 39 行
最後會將定義好的樣板 return 出來,並透過 show 函式 append。
例如:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19let panel;
function create() {
const HTML = '這邊寫 HTML 標籤和 CSS 樣式'
panel = document.createElement("div");
panel.innerHTML = HTML;
return panel;
}
function show(event) {
if (!panel) event.node.appendChild(create());
}
module.exports = {
panels: {
enlargeRectangle: {
show,
}
}
};
menu
而 dialog 的原理也和 panel 很相似,定義 HTML 樣板後可以透過 commands 來加入,若需要主動的開啟,可以加上 showModal() 的方法。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18let dialog;
function getDialog() {
if (dialog == null) {
dialog = document.createElement("dialog");
let form = document.createElement("form");
dialog.appendChild(form);
form.style.width = 200;
}
return dialog;
}
module.exports = {
commands: {
menuCommand: function () {
document.body.appendChild(getDialog()).showModal();
}
}
};
到這邊就可以成功使用插件來新增 UI 介面。
插件如何 debug
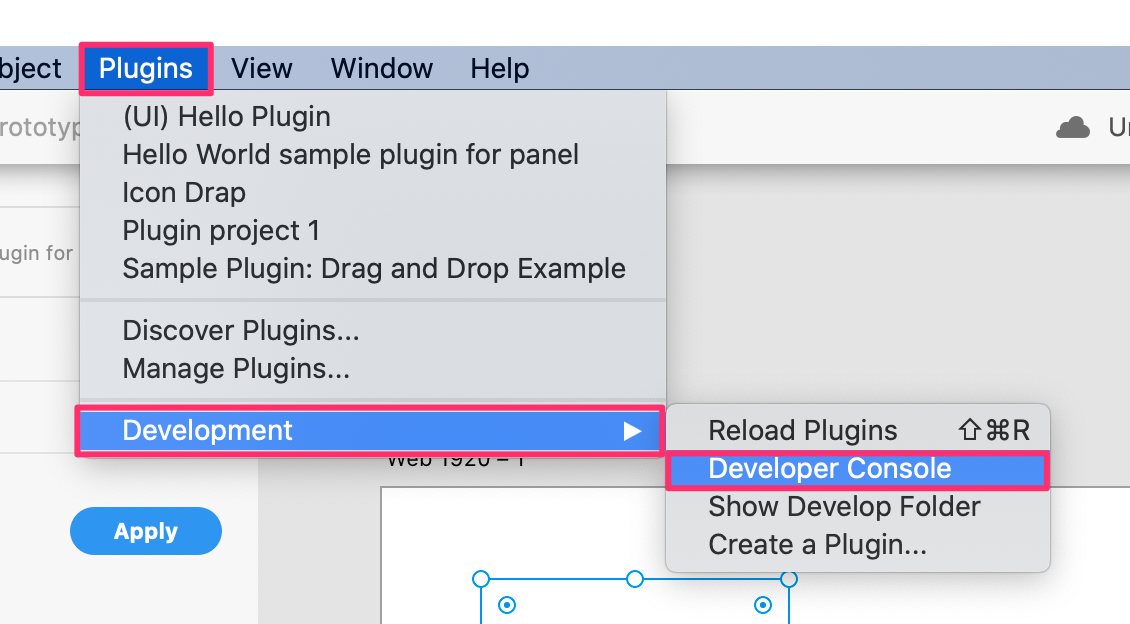
在 XD 的 Plugins > Developments > Developer Console 可以開啟一個用來 debug 的頁面
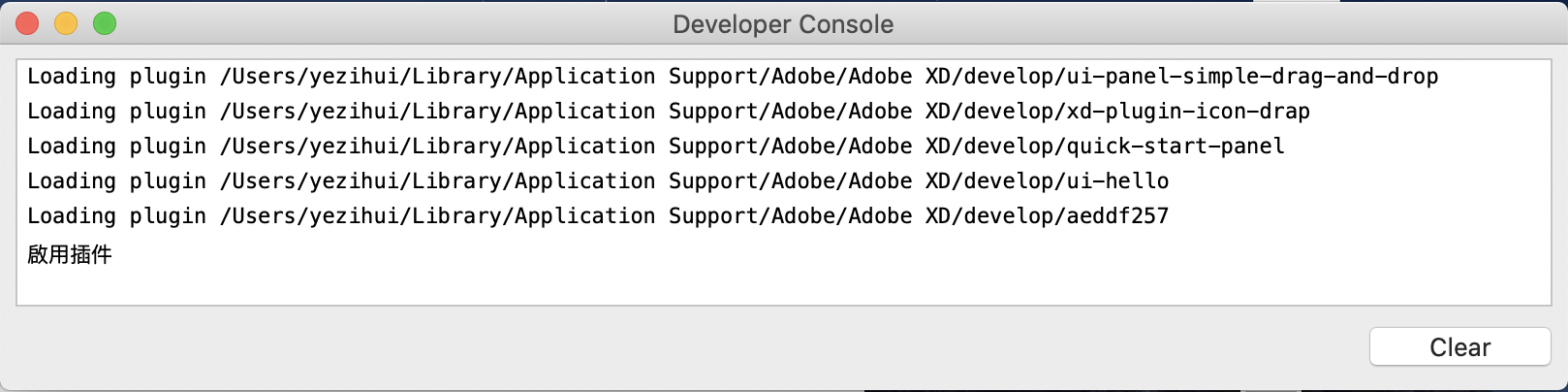
只要在 main.js 寫 console.log 就可以印出來囉(如下圖)
但要注意是純文字且和 chrome 檢查元素好像不太一樣,有時候印出來的都落落長,完全不知道自己要看的是在哪邊…
因此在做插件時,也需要對 XD 內本身提供的方法有一些了解,在開發時會更好上手。下一篇再繼續介紹吧!
最後也推薦一下 XD 自身有提供一大堆插件範例,在摸索的時候也可以試著下載後將檔案放到 develop 資料料中載入玩玩看。