
XD 中提供了一些可以調用的 API,可以透握 require() 引入模塊來使用。
目前的 API 有:
- selection
- scenegraph
- commands
- interactions
- application
- clipboard
其中 Selection 和 Scenegraph 是今天的主角,Selection 是當前選定的節點,而 Scenegraph 是指在 XD 中的樹狀節點。
透過 Selection 和 Scenegraph 的觀念,可以了解如何使用插件來對 XD 的圖層做出行為,例如:建立圖型、賦予顏色等等。
而這篇就實際舉例並說明運用~
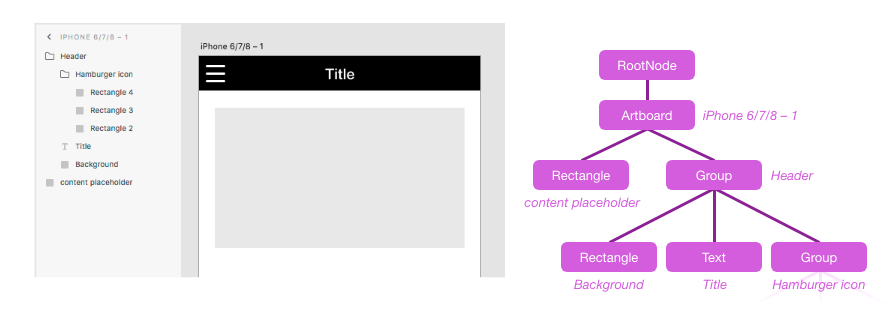
Scenegraph 的概念可以參考下圖
截圖自 XD 官方文件
調用 scenegraph
從這個 quick-start 範例來看,可以看到在 main.js 中,是使用 const {Rectangle, Color} = require("scenegraph");
這是 scenegraph 就是 XD 提供的模組,只要 require 進來後就可以調用。
範例使用到的就是圖型節點中的 Rectangle,圖型節點還有其他像是 Polygon、Line、Path、Text 等等。另外是不屬於圖型節點,但仍可以從 scenegraph 調用的 Color,其他像是 Shawdow、Blur 也同屬這類。
運用 selection 和 scenegraph 新增一個綠色六角
引入 scenegraph,因為六角形是多邊形,所以這邊是使用 Polygon,而要使用顏色所以調用 Color
1
const {Polygon, Color} = require("scenegraph");
建立一個函式
- 用 new Polygon() 建立多邊形
- 設定 cornerCount(幾邊形),因為是六角形,所以 cornerCount = 6。三角形就 cornerCount = 3。
- 設定寬高,並給予顏色。給予顏色是用 fill,這邊也會用到 new Color,可以填入顏色名稱或是色碼都可以
- 最後用 selection 的方法 insertionParent 將 polygon 加到畫面上
程式碼參考:1
2
3
4
5
6
7
8function PolygonCreateFunction(selection) {
var polygon = new Polygon(); // [1]
polygon.cornerCount = 6; // [2]
polygon.width = 65;
polygon.height = 56;
polygon.fill = new Color("green"); // [3]
selection.insertionParent.addChild(polygon); // [4]
}
呼叫 PolygonCreateFunction 函式。這邊是用 commands 的方式。也可以用 panel 加上按鈕來觸發。
1
2
3
4
5module.exports = {
commands: {
createRectangle: PolygonCreateFunction
}
};
以上程式碼可以直接貼到 main.js 測試效果~
結果如下圖:
同場加映 - 使用 application API 編輯內容
application 是適用於 panel 的 API,主要可以用在匯出項目、啟動編輯、獲取版本或是區塊的資訊等等。
而這邊就可以透過 application 中的 editDocument 方法來變更圖形,例如更換顏色。
1 | const { editDocument } = require("application"); |
完整的程式碼在這裡
成果圖片參考: