
flex-shrink 是當設定 flex 的情況之下,子元素的總寬度大於父元素的寬度時,就會依比例的減去子元素的寬度空間。
flex-shrink 的預設值是 1
預設值是 1,也就是當沒有額外設定時,元素是可以被壓縮空間的。
之前也蠻常遇到學員詢問,為什麼 .menu 我已經寫了 width: 300px,在響應式(行動版)時 .menu 還會一直縮小。(如下面範例)
這就是因為 flex-shrink 預設是 1,因此會依照比例來縮小區塊寬度。若是範例中將 CSS 第 10 行的 flex-shrink: 0 打開註解就會發現螢幕寬度變小時,.menu 依舊維持著 300px 的寬度
See the Pen
flex-shrink-sample-1 by TzuHui (@TzuHui)
on CodePen.
flex-shrink 的壓縮規則
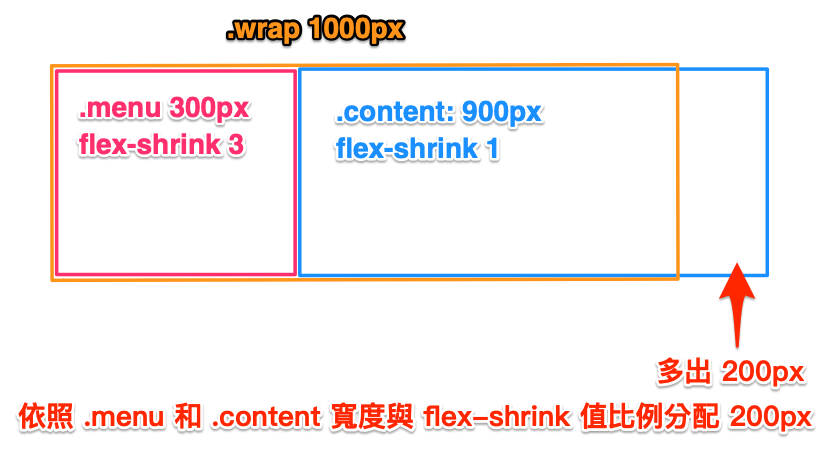
flex-shrink 是依照元素寬度比例與 flex-shrink 設定值來做加權後,計算出每個元素要收縮的空間。舉例:
See the Pen
GRpVNQL by TzuHui (@TzuHui)
on CodePen.

壓縮權重(sum)是計算基底,由元素乘以 flex-shrink 設定值的加總來當作壓縮率的分目。
- 公式:
壓縮權重(sum): menu_shrink menu_width + content_shrink content_width - 舉例:
sum = 3 300 + 1 900 = 1800
元素壓縮率 (S) 則是計算該元素所佔的壓縮比例。
- 公式:
元素壓縮率 (S): shrink * menu_width/壓縮權重(sum) - 舉例(這邊是以範例 .menu 元素為例):
S1 = 3 * 300 / 1800 = 0.5
元素寬度 (W) 為壓縮後的元素寬度
- 公式:
元素寬度 (W): menu_width - 壓縮率*剩餘空間 - 舉例(這邊是以範例 .menu 元素為例):
W = 300 - 0.5*200 = 200
註:剩餘空間是 (300+900) - 1000 算出來的哦