
話不多說,先上連結!!
回顧起部落格文章,發現開發這個插件大概是一年前的事情了,陸陸續續優化了這個插件後,終於迎來最後一個版本,並把它發布到 XD Plugin Manager 啦~
因此關於最後一篇來寫一下關於發佈的流程:
發布流程
1.先透過開發者的介面,申請好自己專案的獨立 ID,這個 ID 是放到 manifest.json 中
https://www.adobe.io/console
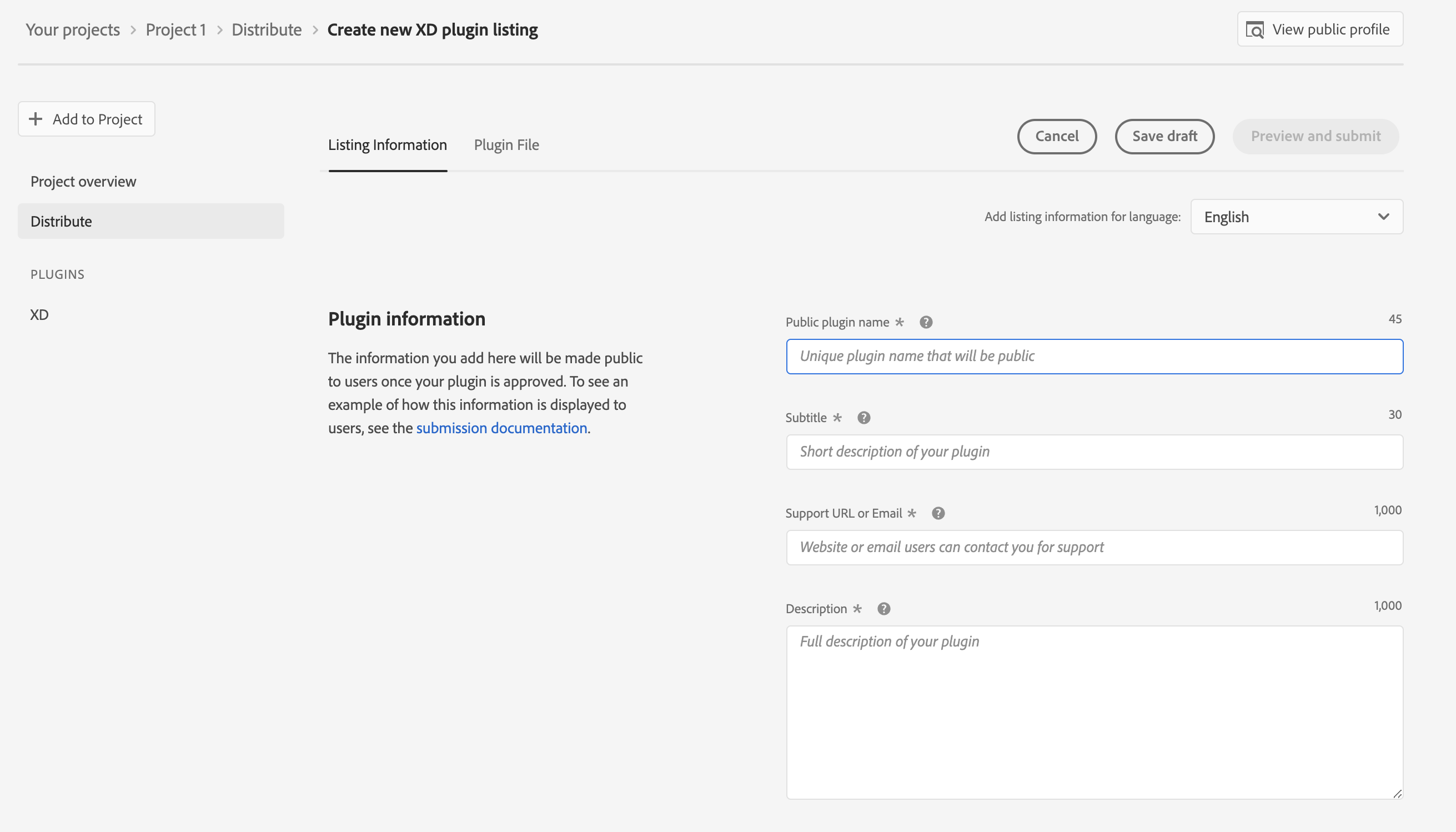
2.接著選擇專案,進入到發佈的介面,總共會有兩個步驟要填寫
第一個是關於插件的資訊,包含名稱、描述、縮圖 icon(3 個尺寸)、Screenshots (1360 x 800 px) 兩張
第二個是上傳插件檔案

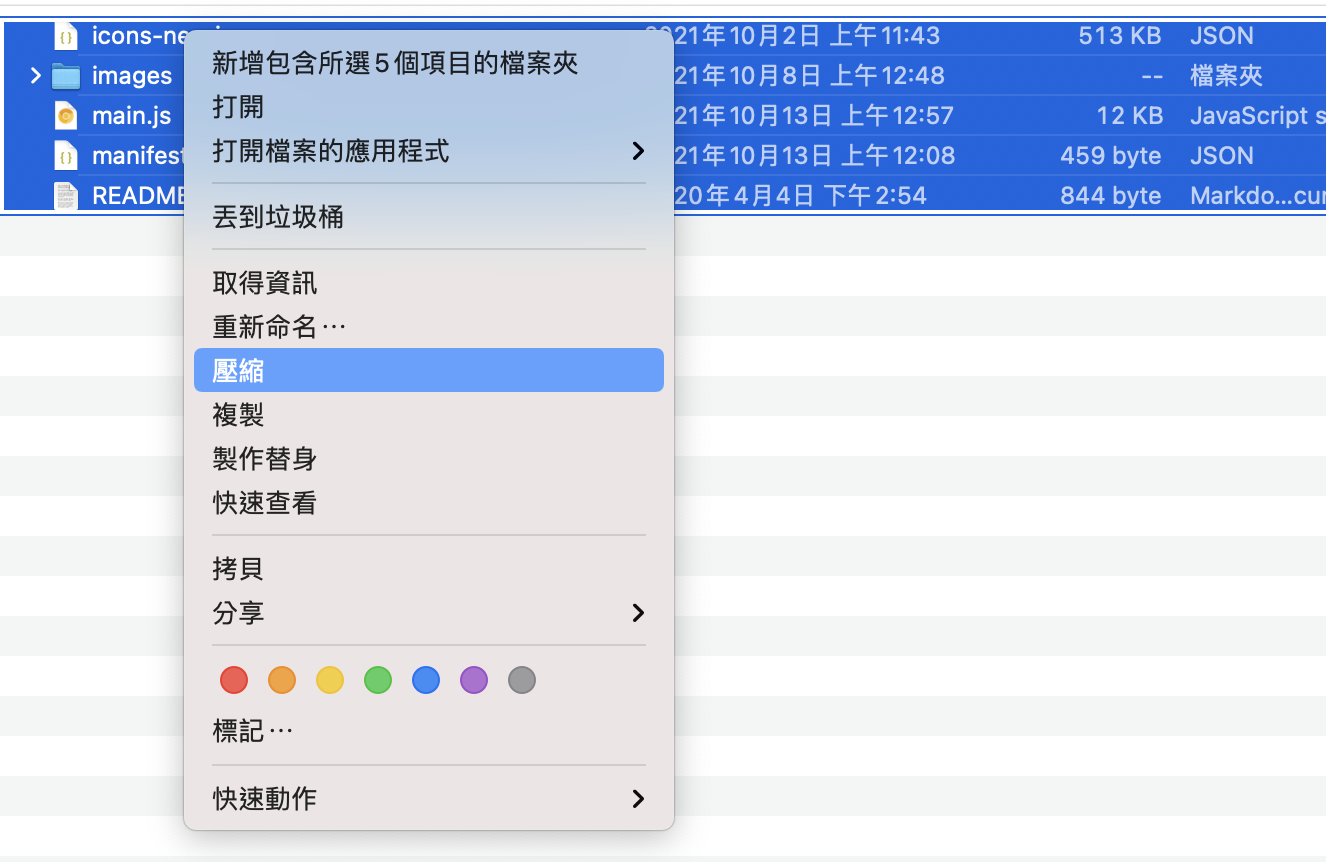
3.鑑於第二步驟要上傳插件,因此這邊要先依照 XD 的要求,打包開發好的程式碼
打包方式可以參考文件中的步驟,主要就是將檔案壓縮為 .zip 檔案後,再變更檔名為 .xdx 檔
參考文件
打包時要特別注意,不需要將父資料壓縮進去,也就是直接選取所有檔案並壓縮就可以了(用父資料夾壓縮,上傳後就會出現上傳檔案有誤啊啊啊)

另外,打包完後,上傳到『Plugin File』也會做預先的檢查,因此也需要注意以下規範:
- 檔案大小必須小於 25 MB
- 檔案包含的檔案必須少於 3000 的檔案數量
不符合的話,是不會通過檢查並給予上傳的哦
都上傳成功以後,就可以選擇『Preview and submit』送審囉
沒錯,發布到 XD Plugin Manager 前還會先給予 CC Integrations Review 團隊審核,通過他們的審核之後,才會正式發布到 XD Plugin Manager 上。
審核的天數大約需要 5 - 10 個工作天,會透過 Email 的方式聯繫。想當然爾,我的審核失敗了兩次 XD 失敗的原因是因為,插件本身有取得外部資源,因此需要連線網路的情形下使用。若在斷網的情況下無法使用,必須要有回饋訊息給使用者。不得不說,我覺得審核的相當仔細呢!
總之,修正好 XD 團隊提供的回饋後,最後成功發佈啦!
可以在 XD Plugin Manager 找到自己插件,並看到評分

額外補充
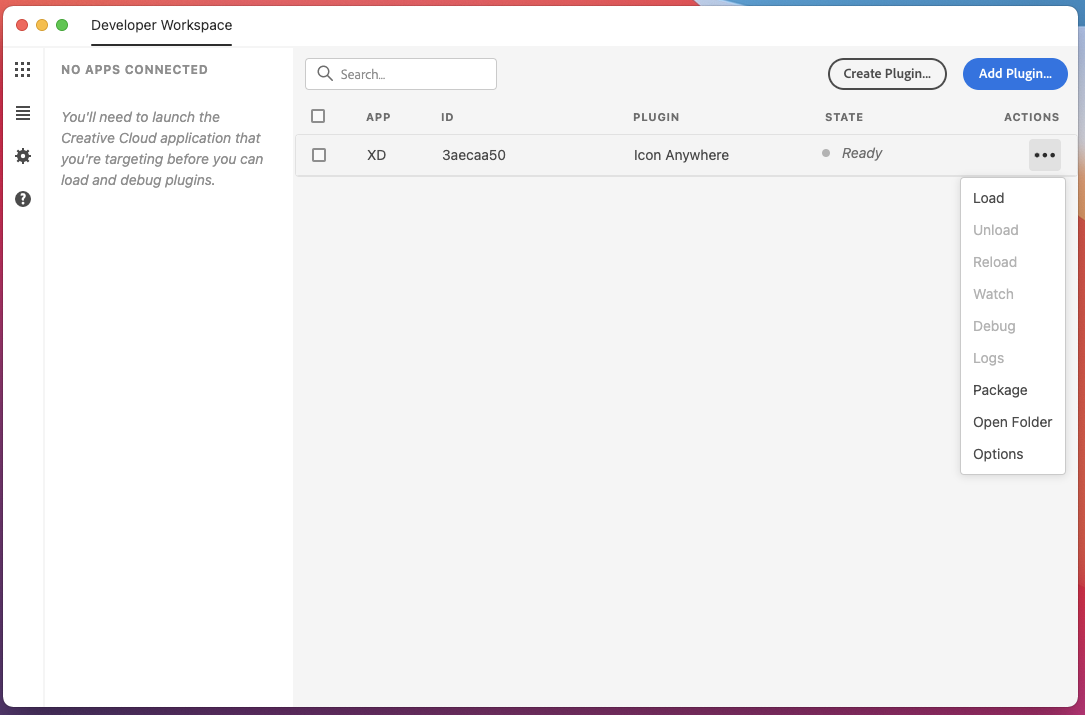
Adobe XD 的開發人員模式有做了一個大的改版,不同於『XD Plugin 入門 - 建立與 UI 介面篇』這一篇的操作方式,而是更改為一個獨立的開發工具,如下圖:
https://tzuhui.github.io/2020/04/11/w3HexSchool-challenge/xd-plugin-basic/

使用方式我覺得與原先沒有太多的差異,也就是選擇 manifest.json 檔就可以載入囉