前陣子遇到 API 暫時還打不過取不到資料,但要在那陣子先把前端畫面和串接 API 的部分處理好,所以尋覓了很多 Mock API 的服務。沒想到意外找到 Postman 就有這樣的服務可以用~
身為前端應該對 Postman 不陌生,但最常被使用的通常是 Request 戳 API 的部分,沒想到 Mock Server 也很好用。
如果你也剛好有此需求,就可以依照以下步驟建立看看!
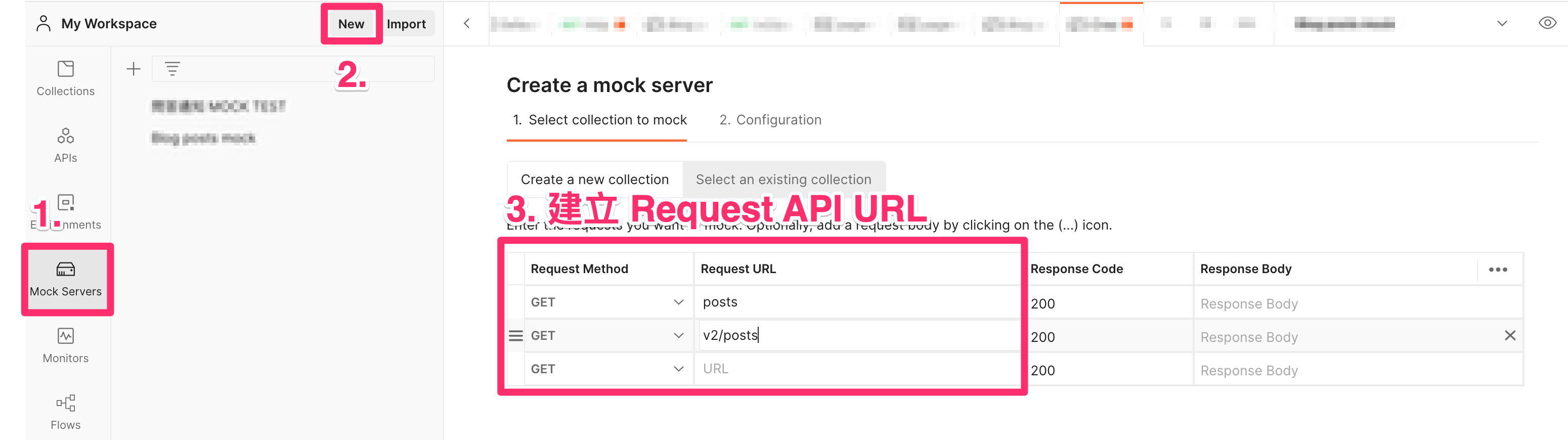
步驟一:建立新的 Mock Server
Request Body 可以先不填寫,後續再進行修改。

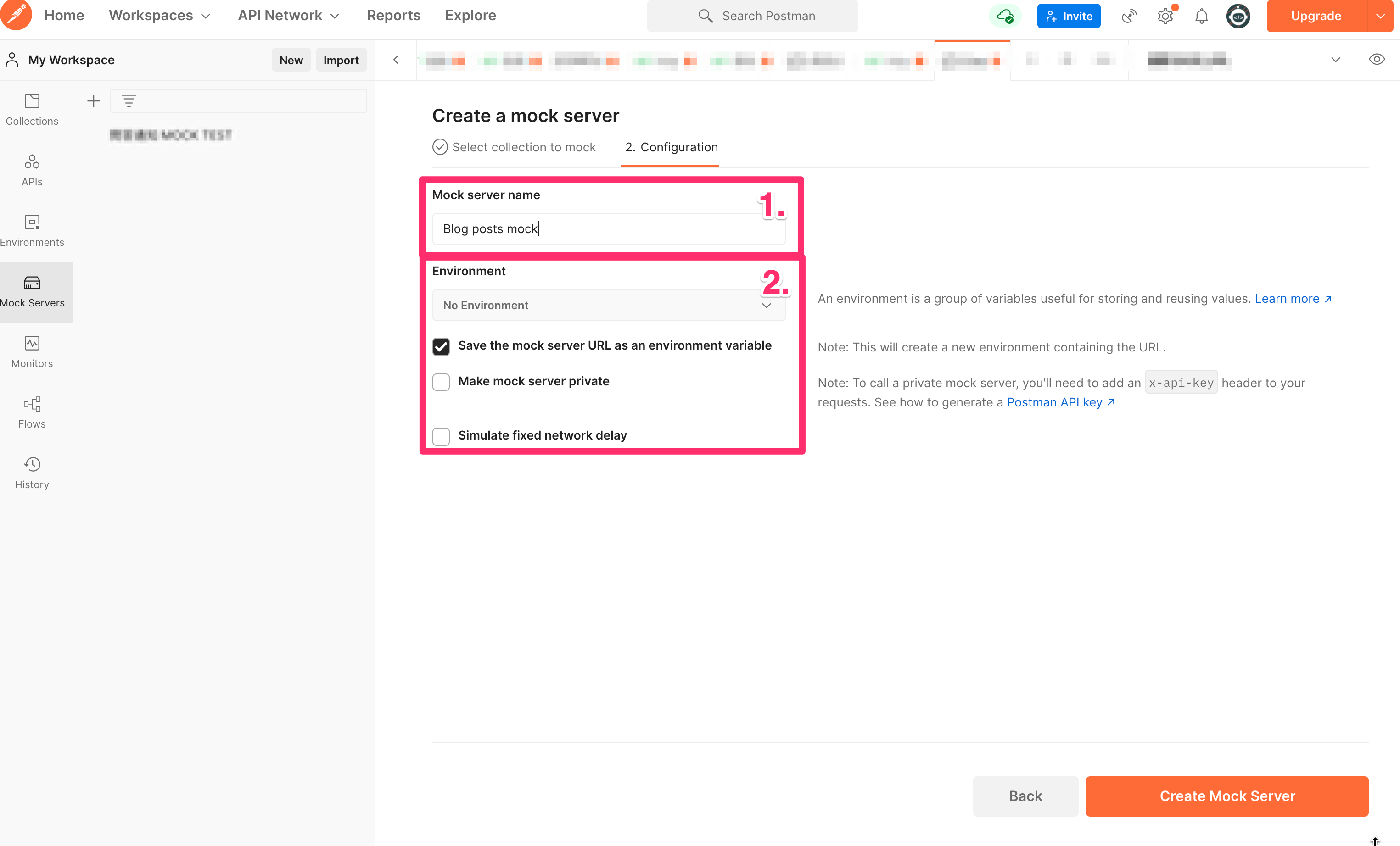
步驟二:Mock Server 設定
- 為你的 Mock Server 取名
- 做細部設定
- 第一個項目是可以選擇環境檔案來統一一些參數的設定,這樣就可以儲存這個 Mock Server 的 URL 為環境變數,建立後會比較好直接測試 call API
- Mock server 是否為私有的:私有的話,就會需要設定 x-api-key 在 headers,而 key 的建立可以參考 https://learning.postman.com/docs/developer/intro-api/
這邊若是做為開發 Demo 使用,也可以不勾選,方便直接使用
設定完後就可以直接 Create Mock Server

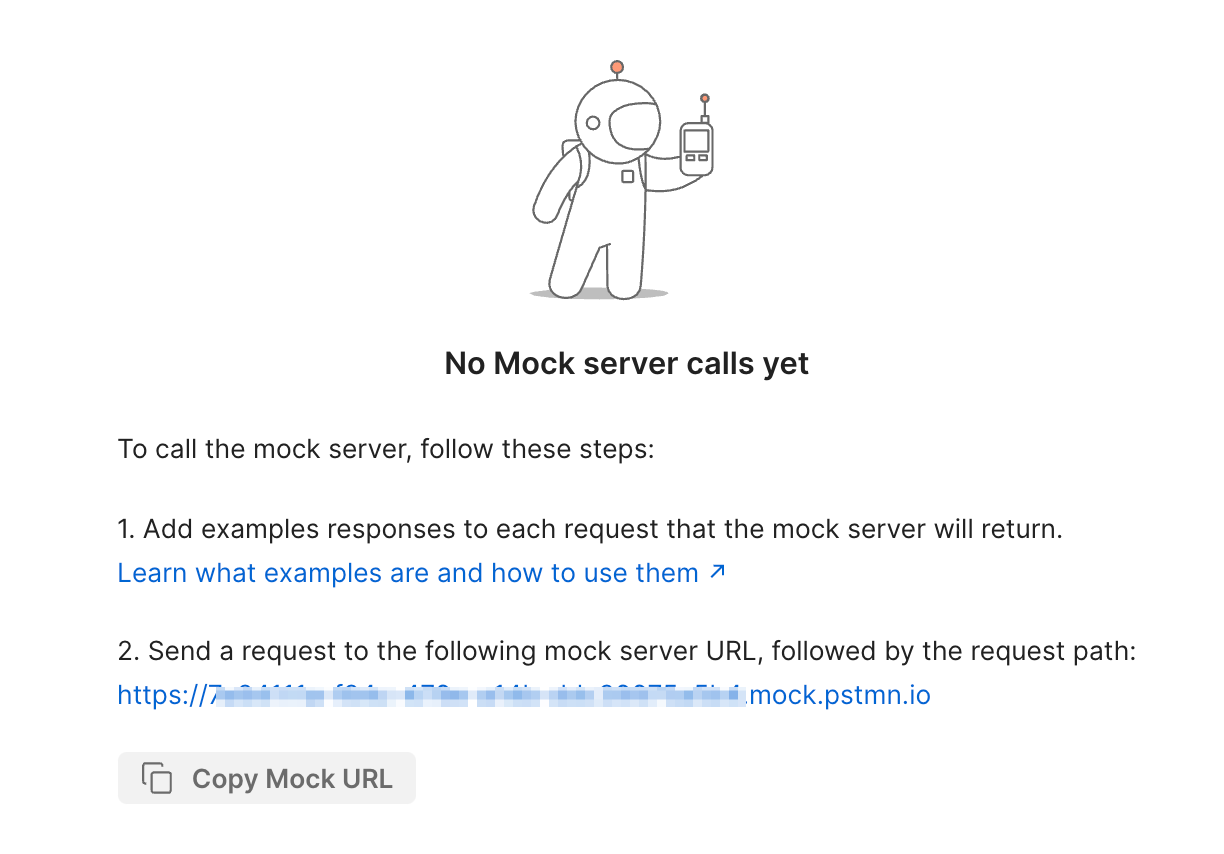
完成後就會看到 mock server 的 URL,如以下畫面,可以先複製起來,等等方便直接使用。

步驟三:回到 Collections,設定 Mock API Data

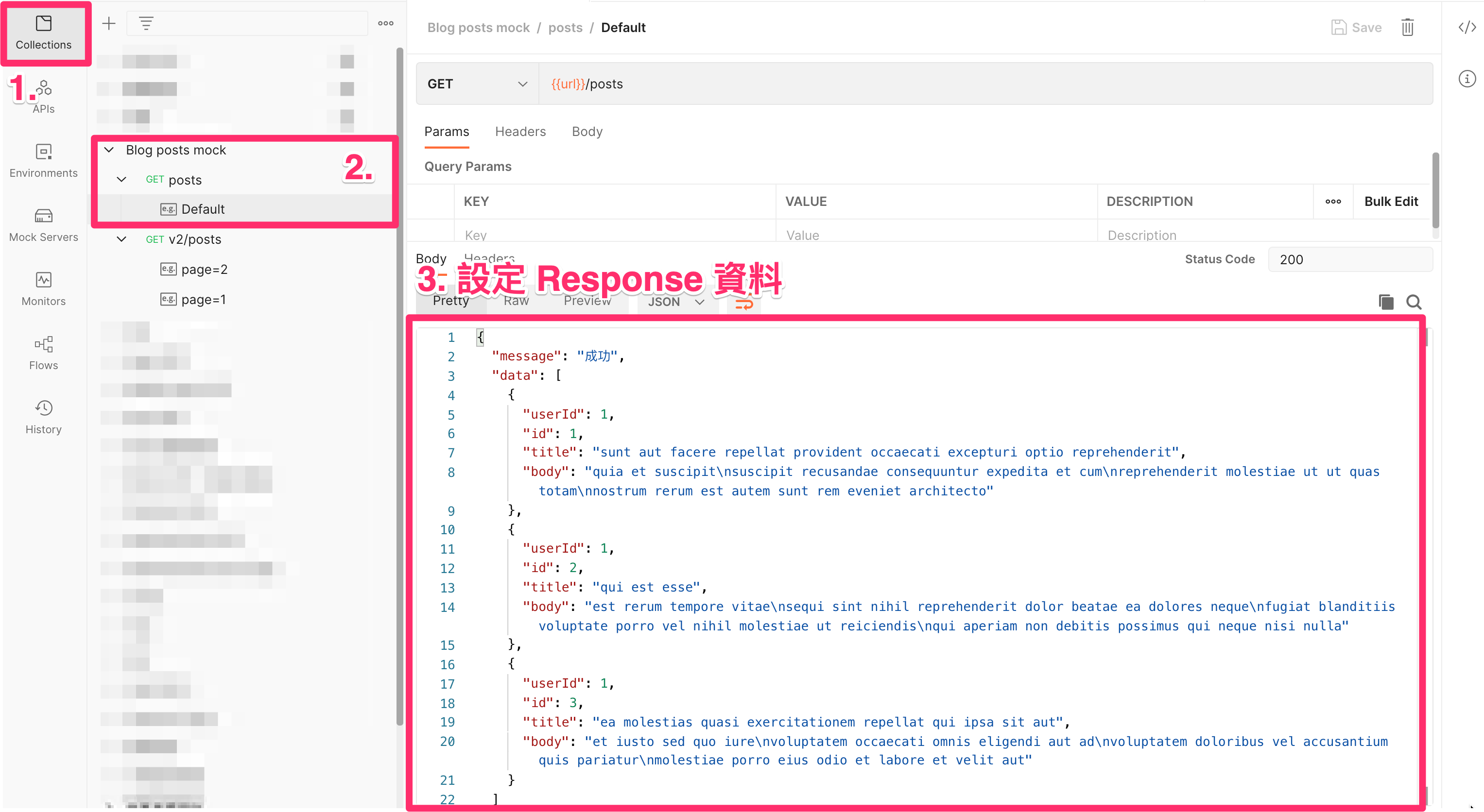
回到 Collections,會發現多了剛剛設定 Mock Server 的名字,此時他已經開好資料夾了。打開後會發現剛剛設定的 API,展開選擇一個 API 的 Default 就可以設定預設資料。
例如: /posts 這邊預設的 Response 會拿到三筆文章資料。
點選右上角的『Save』到這邊就可以成功建立一個 Mock 的 API 了~
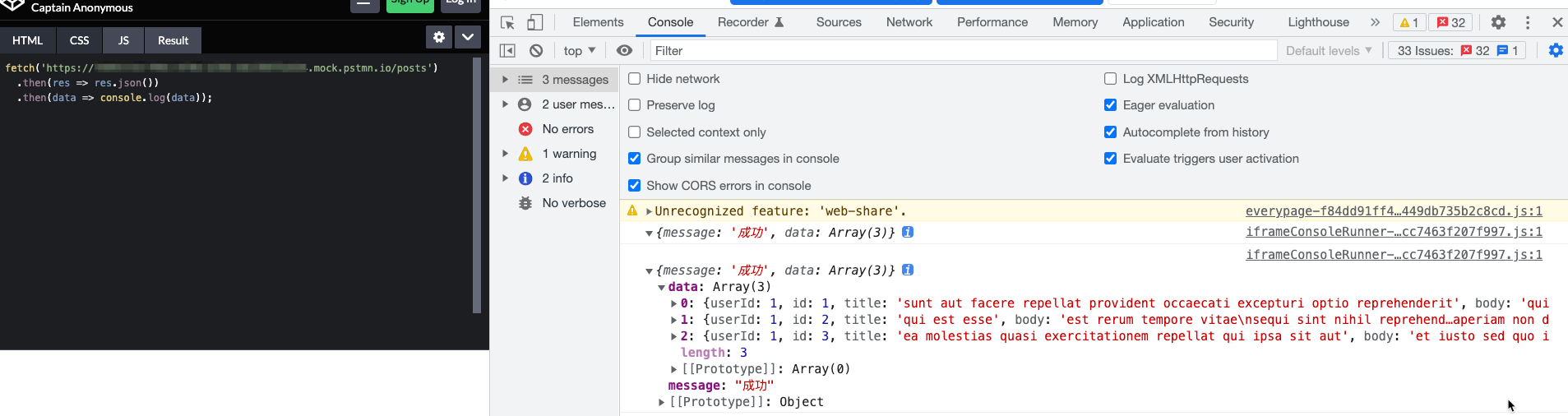
可以在 CodePen 一試:

網址參數設定
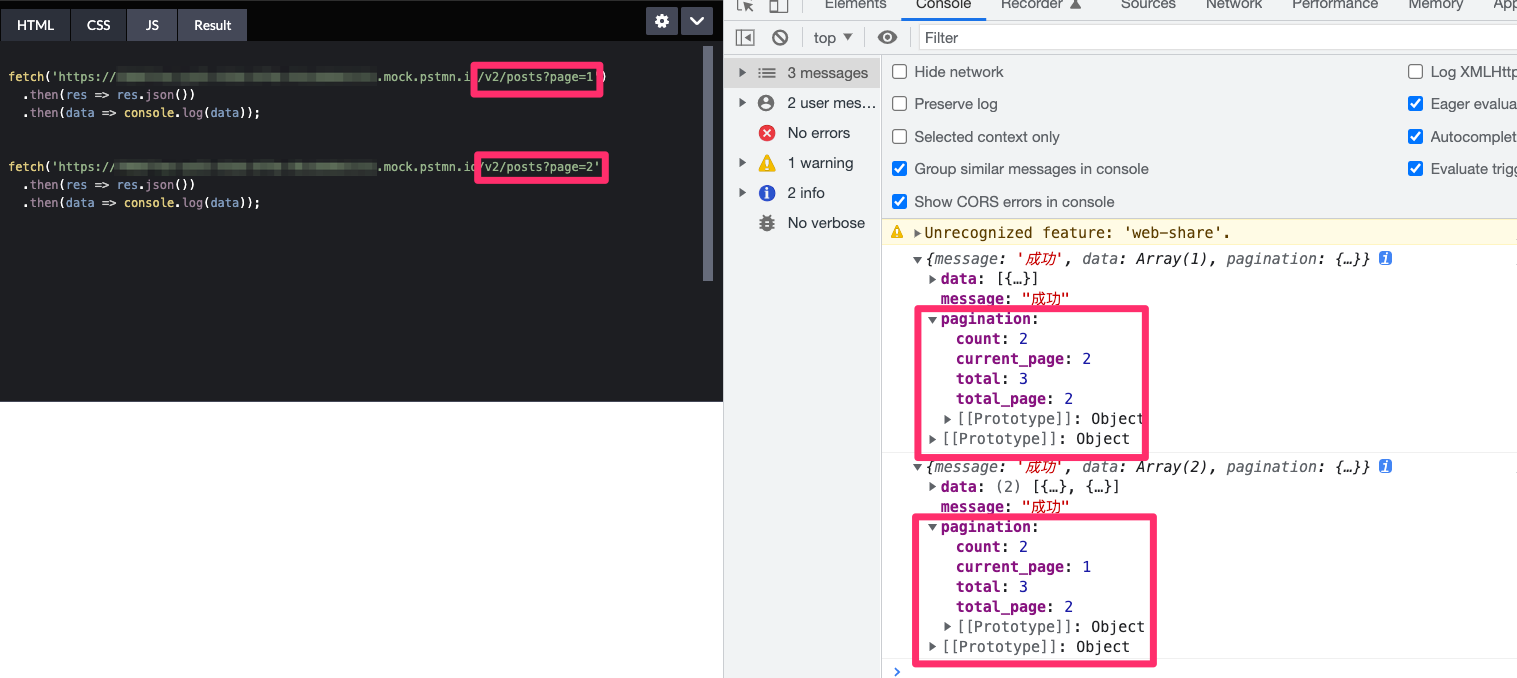
最強的是可以針斷不同的網址參數做設定,這樣連分頁的功能都能 Mock 呢!
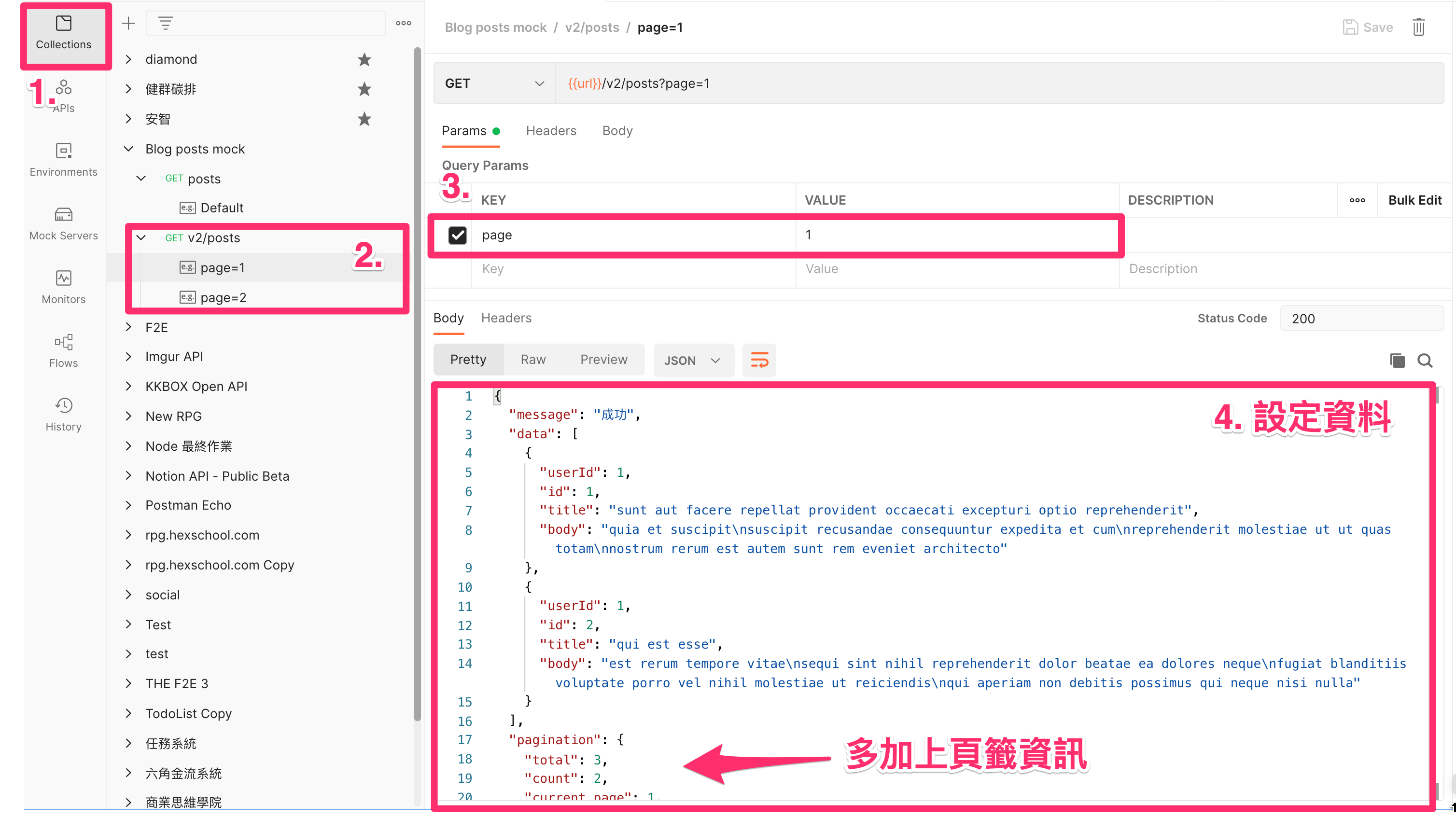
只要在 Collections API 下的 Default 再新增其他假資料,就可以實現,如下圖:
例如: /v2/posts?page1 、 /v2/post?page2
先設定第一頁的資料

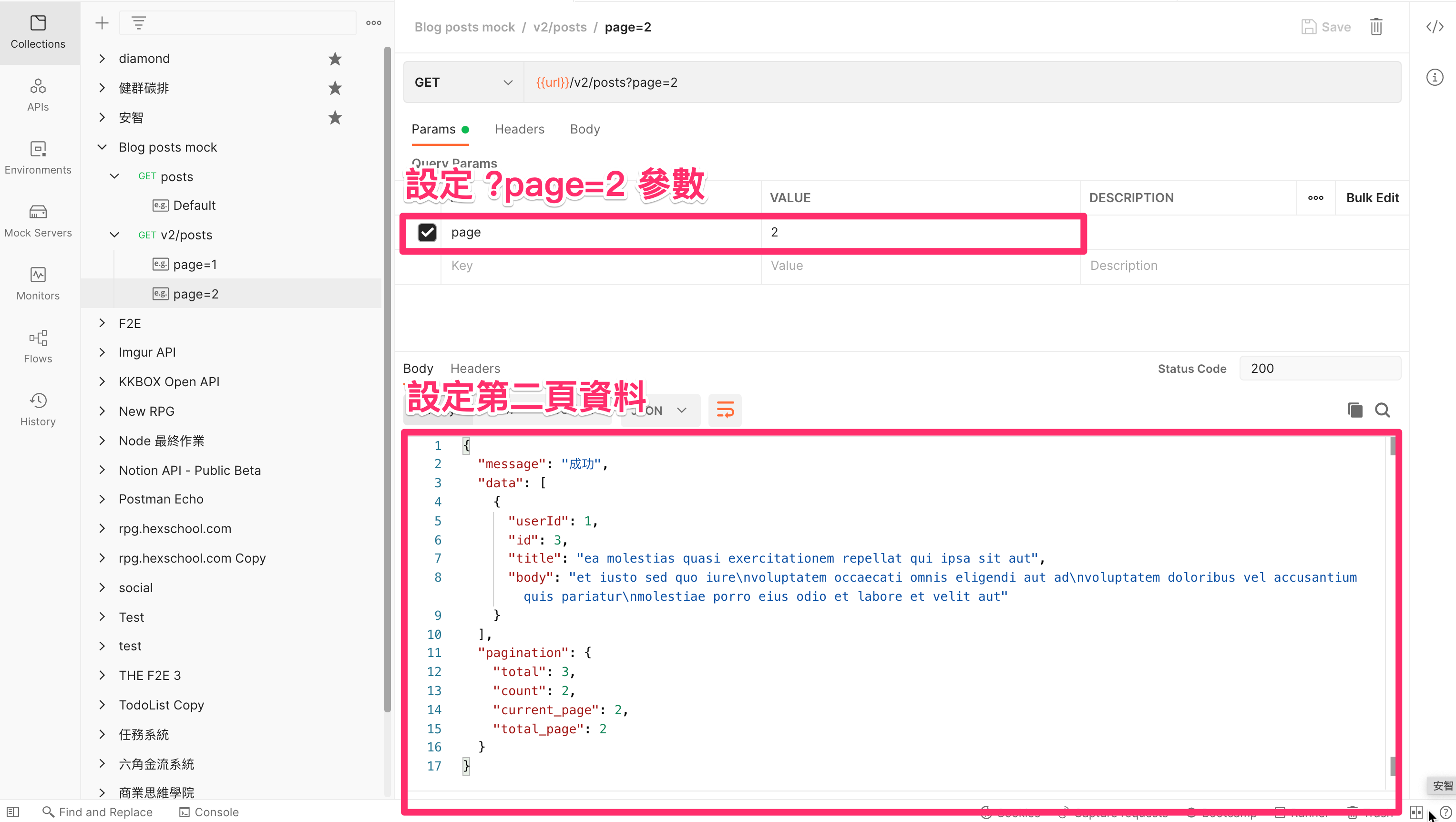
帶入第二頁的參數,並設定第二頁的資料

最後~ 就可以看到取得分頁後的結果囉!